Redesigning a website can take anywhere from a few weeks to several months. The exact time depends on the complexity and scope of the project.
So, how long does it take to redesign a website? Redesigning a website involves many steps. These include planning, design, content creation, and testing. Each step has its challenges. The timeline can vary based on the size of the site and the resources available.
Small updates might take less time, while a complete overhaul could take much longer. It’s important to have a clear plan and realistic expectations. This helps ensure a smooth process and a successful redesign. Let’s explore the factors that influence the timeline for a website redesign.

Credit: evenbound.com
Introduction To Website Redesign
Redesigning a website can seem like a big task. It requires careful planning and clear goals. The process can vary in time based on different factors. Understanding the steps involved helps in managing expectations and timelines.
This section covers the importance, goals, and objectives of a website redesign.
Importance Of Redesign
A website redesign is crucial for many reasons. Here are a few:
- Improving User Experience: A fresh design can make navigation easier.
- Enhancing Visual Appeal: Modern designs attract more visitors.
- Updating Content: New content keeps the site relevant.
- Boosting SEO: An updated design improves search engine rankings.
Goals And Objectives
Setting clear goals and objectives is essential. Consider the following:
- Audience Engagement: Aim to increase visitor interaction.
- Conversion Rates: Focus on turning visitors into customers.
- Brand Consistency: Ensure the design reflects your brand.
- Mobile Responsiveness: Optimize the site for mobile users.
Here is a table summarizing the steps and their importance:
| Step | Importance |
|---|---|
| Planning | Sets clear goals and timelines |
| Designing | Improves visual appeal and user experience |
| Developing | Ensures functionality and responsiveness |
| Testing | Identifies and fixes issues |
| Launching | Makes the new site live for users |
By understanding these aspects, the redesign process becomes more manageable. Each step is crucial for a successful website overhaul.
Planning Phase
The Planning Phase is a crucial step in the website redesign process. It sets the foundation for the entire project. Proper planning ensures a smooth workflow and helps avoid unnecessary delays. Let’s dive into the key components of this phase.
Research And Analysis
Research is the first step in the planning phase. Understand your target audience. Identify their needs and preferences. Analyze your current website’s performance. Check for strengths and weaknesses. Look at competitors’ websites for inspiration. Gather all necessary data to guide the redesign process.
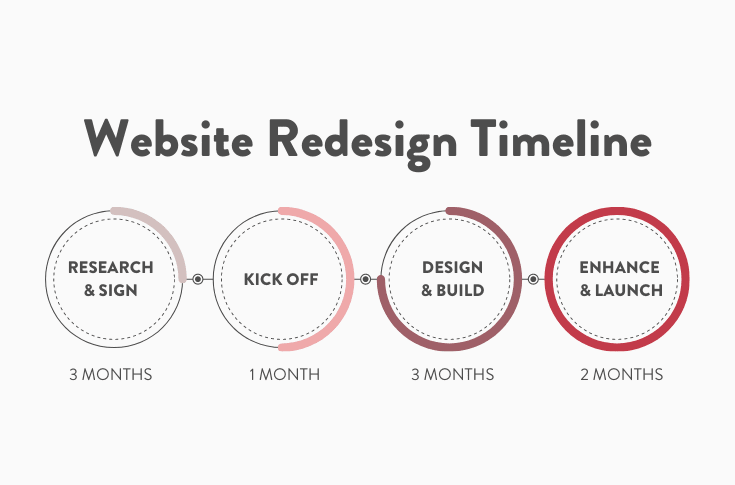
Setting A Timeline
Establishing a timeline is essential. Break down the redesign process into smaller tasks. Assign deadlines for each task. Ensure the timeline is realistic. Include buffer time for unexpected delays. Communicate the timeline to your team. Keep everyone on the same page.
Design Phase
The design phase of a website redesign typically takes 2-4 weeks. This includes creating wireframes, mockups, and prototypes to visualize the new site layout. Clear communication with the design team is essential during this period.
The design phase is a critical part of a website redesign. It sets the visual and functional foundation for your site. This phase involves several key steps to ensure a cohesive look and feel.
Wireframing And Prototyping
Wireframing comes first in the design phase. It involves creating simple sketches of your website’s layout. These sketches outline where elements like text, images, and buttons will go. Wireframes help visualize the structure without focusing on design details.
Prototyping follows wireframing. This step creates a more detailed mockup of your site. Prototypes show how the site will look and function. They include interactive elements like clickable buttons and navigation. Prototyping ensures the design works as planned before moving to the next stage.
Choosing Design Elements
Choosing design elements is another crucial step. This involves selecting colors, fonts, and images that match your brand. The goal is to create a visually appealing and consistent design.
Colors should reflect your brand’s personality. Fonts need to be readable and match your site’s tone. Images should be high-quality and relevant to your content. All these elements must work together to create a cohesive look.
By carefully selecting design elements, you ensure your site is visually engaging. This helps create a better user experience and keeps visitors on your site longer.
“`
Development Phase
The development phase is crucial in the website redesign process. This phase transforms your design into a functional site. Developers work hard to ensure the site looks and works perfectly.
Coding And Implementation
Coding is the backbone of your new website. Developers take the design and code it into a live website. They use HTML, CSS, and JavaScript. These languages bring your site’s design to life. Coding also ensures your site functions well on all devices.
Implementation follows coding. This step integrates different functionalities into your site. Examples include contact forms, e-commerce capabilities, and user login systems. The goal is to create a seamless user experience. Each function is tested for performance and reliability.
Content Migration
Content migration is moving your old content to the new site. This step ensures you don’t lose valuable information. Developers use tools to transfer text, images, and videos. Each piece of content is checked for accuracy and placement.
Content migration also involves optimizing content. Developers ensure your content is SEO-friendly. They update meta tags, keywords, and alt texts. This process helps improve your site’s search engine ranking. The goal is to retain and attract visitors with quality content.
Testing Phase
The testing phase is crucial in the website redesign process. It ensures everything works seamlessly before the launch. This phase involves various types of tests to identify and fix issues. Let’s dive into the key aspects of this phase.
Usability Testing
Usability testing focuses on the user experience. It helps to understand how easily users can navigate the redesigned site. Testers perform tasks like finding information, using forms, and navigating menus. Feedback from these tasks is vital. It highlights areas needing improvement.
Common usability tests include:
- Task completion tests
- User satisfaction surveys
- Click tracking
Each test provides insights into the user journey. This helps in refining the design for better user interaction.
Bug Fixing
Bug fixing is about identifying and resolving issues. These issues could be broken links, incorrect display on devices, or functionality errors. A detailed bug report is created during this phase.
Typical steps in bug fixing include:
- Identifying bugs through testing
- Logging bugs in a tracking system
- Assigning bugs to developers
- Fixing and retesting
Ensuring a bug-free website is essential. It provides a smooth experience for users. It also prevents issues post-launch.
In summary, the testing phase ensures the redesigned website is functional and user-friendly. It involves usability testing to enhance the user experience and bug fixing to ensure stability. Both steps are critical for a successful website redesign.

Credit: www.oyolloo.com
Launch Phase
The Launch Phase is crucial in a website redesign. This phase ensures your new site is ready for public viewing. Careful planning and attention to detail are essential. The Launch Phase includes several key steps to guarantee a smooth transition.
Pre-launch Checklist
Before going live, review a detailed checklist. Test all links to make sure they work. Check for broken links and fix them. Ensure images load quickly and correctly. Validate your site’s code for errors. Confirm that all forms function properly. Test the site’s responsiveness on different devices. Ensure the website looks good on desktops, tablets, and phones.
Post-launch Monitoring
After launching, monitor the site closely. Track website performance and loading times. Watch for any unexpected errors. Use analytics tools to gather data. Check user feedback and make necessary adjustments. Keep an eye on SEO performance. Ensure search engines are indexing your new pages. Respond quickly to any issues that arise. Continuous monitoring is key to a successful launch.
Factors Affecting Timeline
Redesigning a website is an exciting project. It can also be complex. The timeline for redesigning a website varies. Several factors come into play. Understanding these factors can help you plan better.
Project Scope
The scope of your project affects the timeline. A simple update takes less time. A complete overhaul takes longer. Define your goals clearly. Know what features you need. More features mean more time.
Team Size And Expertise
The size and expertise of your team matter. A larger team can divide tasks. This speeds up the process. Experienced members work faster. They also make fewer mistakes. A smaller or less experienced team takes longer. They need more time to learn and fix errors.
Tips For A Smooth Redesign
Redesigning a website can be a complex task. But, with the right steps, it can be smooth. Here are key tips to help you through the process. Follow these tips to make the redesign project manageable and stress-free.
Effective Communication
Clear communication is crucial in a redesign project. Ensure every team member understands their role. Regular meetings help keep everyone on the same page.
Use tools like Slack or Trello for team communication. These tools help track progress and resolve issues quickly. Keep all communication transparent and accessible to all team members.
Regular Updates
Regular updates keep everyone informed about the project status. Share updates weekly or bi-weekly. This helps identify any delays or issues early.
Use a project management tool like Asana or Monday.com. These tools help track tasks and deadlines. They also provide a visual timeline of the project, which helps in understanding the progress.
| Tool | Purpose |
|---|---|
| Slack | Team communication |
| Trello | Task management |
| Asana | Project management |
| Monday.com | Project timeline |
- Communicate clearly with your team.
- Hold regular meetings.
- Use communication tools.
- Share regular updates.
- Use project management tools.
These tips help ensure a smooth redesign process. Stay organized, communicate effectively, and keep your team updated. This will lead to a successful website redesign.

Credit: www.acumium.com
Frequently Asked Questions
How Long Does A Website Redesign Take?
The duration of a website redesign varies. It typically takes between 6 to 12 weeks. This depends on the project’s complexity and size.
What Factors Affect Website Redesign Time?
Several factors influence the redesign time. These include site size, design complexity, and content requirements. Effective communication and feedback also impact the timeline.
Can I Speed Up My Website Redesign?
Yes, you can. Clear goals, timely feedback, and organized content can expedite the redesign process. Collaboration with your design team is crucial.
How Do I Plan For A Website Redesign?
Start with a clear strategy. Outline your goals, target audience, and desired features. Create a realistic timeline and budget for the project.
Conclusion
Redesigning a website takes time and effort. The timeline depends on many factors. These include the site’s size, complexity, and the team’s experience. On average, expect the process to take a few weeks to several months. Planning helps speed up the redesign.
Clear goals and communication are key. Remember, a good redesign improves user experience and meets business goals. So, patience is essential. A well-thought-out redesign rewards you with better site performance and user satisfaction.